Install Steam
login
|
language
简体中文 (Simplified Chinese)
繁體中文 (Traditional Chinese)
日本語 (Japanese)
한국어 (Korean)
ไทย (Thai)
Български (Bulgarian)
Čeština (Czech)
Dansk (Danish)
Deutsch (German)
Español - España (Spanish - Spain)
Español - Latinoamérica (Spanish - Latin America)
Ελληνικά (Greek)
Français (French)
Italiano (Italian)
Bahasa Indonesia (Indonesian)
Magyar (Hungarian)
Nederlands (Dutch)
Norsk (Norwegian)
Polski (Polish)
Português (Portuguese - Portugal)
Português - Brasil (Portuguese - Brazil)
Română (Romanian)
Русский (Russian)
Suomi (Finnish)
Svenska (Swedish)
Türkçe (Turkish)
Tiếng Việt (Vietnamese)
Українська (Ukrainian)
Report a translation problem
































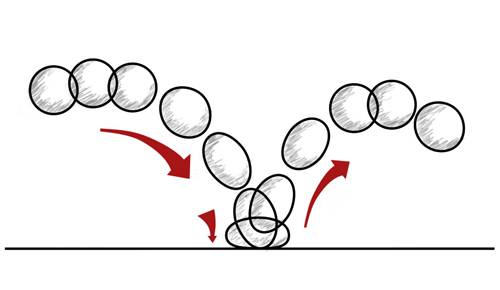
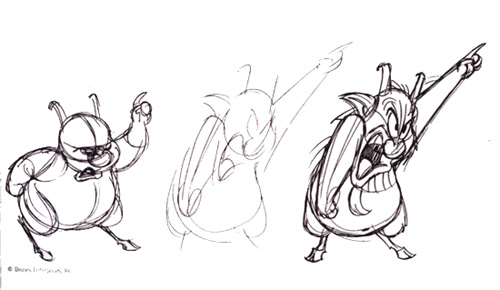
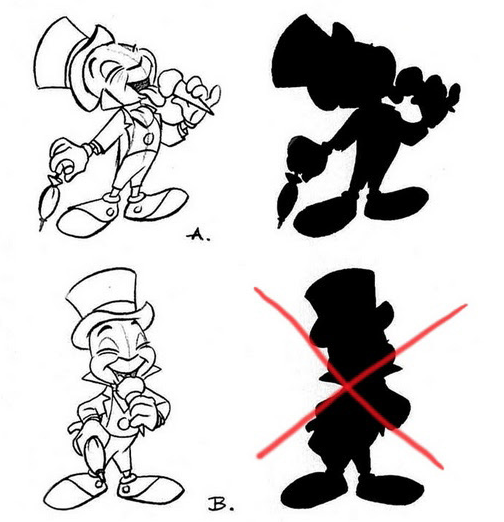
Even solid drawing is applicable to SFM. It's a cousin principle to squash and stretch. Solid drawing is so prevalent by default, that you might not realize it's present in a 3-dimensional space. Almost everything is 3D, therefore there's solid drawing in almost everything.
But what if the appearance of solid drawing wasn't there?
What if you took camera angles from really far away with a really low FOV? You'd flatten everything. That flatness can crush the space between two objects, or create dramatic effect.
Anyone curious about what I'm talking about, go watch the credits in ceno0's "Pootis Engage // EXTREME." There's lots of behind-the-scenes clips in the bottom right corner, where they show off how things were done.
practically everything here except solid drawing is applicable to SFM