Install Steam
login
|
language
简体中文 (Simplified Chinese)
繁體中文 (Traditional Chinese)
日本語 (Japanese)
한국어 (Korean)
ไทย (Thai)
Български (Bulgarian)
Čeština (Czech)
Dansk (Danish)
Deutsch (German)
Español - España (Spanish - Spain)
Español - Latinoamérica (Spanish - Latin America)
Ελληνικά (Greek)
Français (French)
Italiano (Italian)
Bahasa Indonesia (Indonesian)
Magyar (Hungarian)
Nederlands (Dutch)
Norsk (Norwegian)
Polski (Polish)
Português (Portuguese - Portugal)
Português - Brasil (Portuguese - Brazil)
Română (Romanian)
Русский (Russian)
Suomi (Finnish)
Svenska (Swedish)
Türkçe (Turkish)
Tiếng Việt (Vietnamese)
Українська (Ukrainian)
Report a translation problem







































var num= document.getElementsByName("image_width")[0].value;
document.getElementsByName("image_height")[0].value = num-(num-1);
document.getElementsByName("image_width")[0].value= num*100;
(After keying in the code, press Enter, if the result shows 0, please check if you didn't follow the steps mentioned above. If the result is not equals to 0, confirm the declaration and press upload)
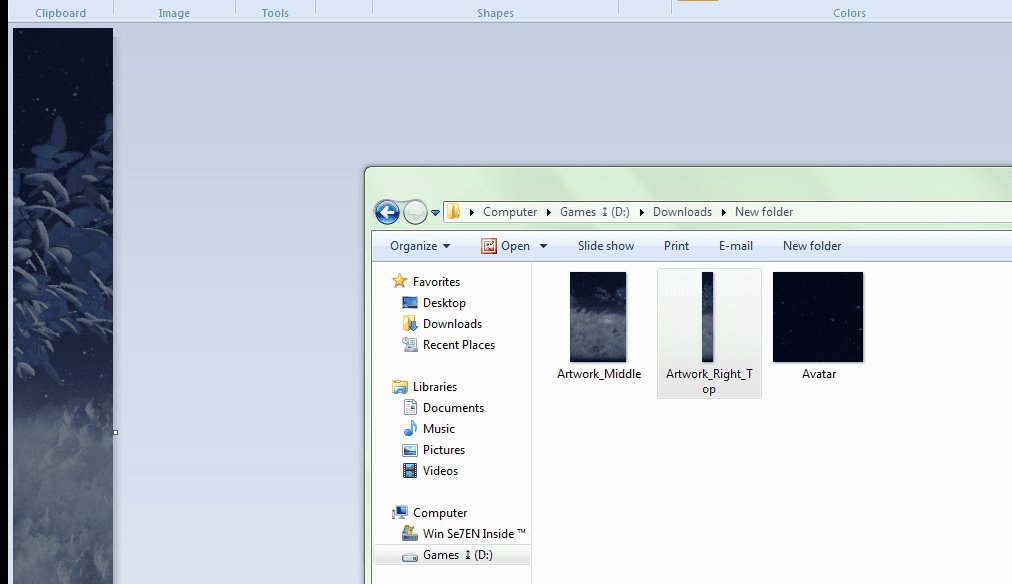
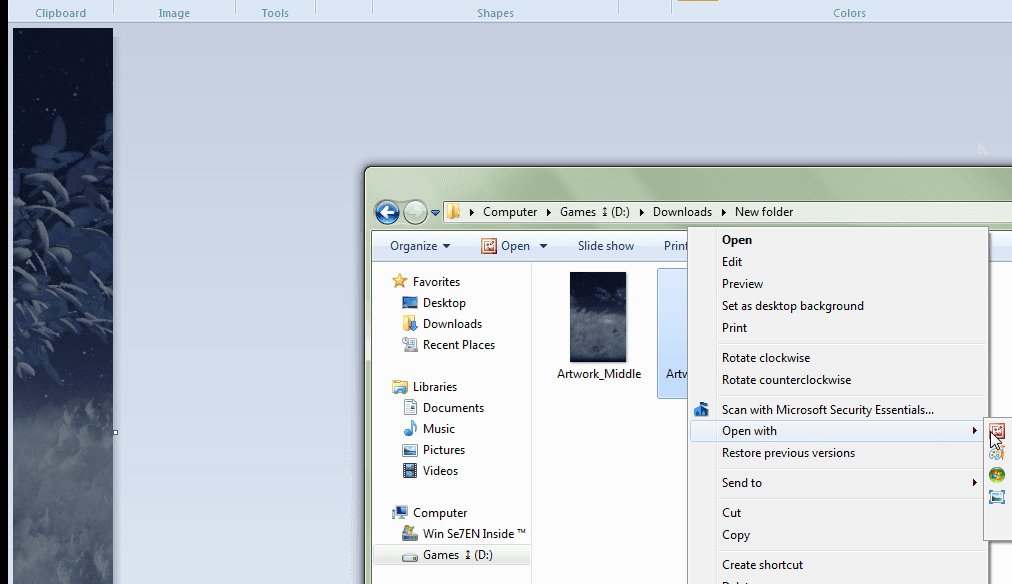
After uploading the images or GIFs you wanna display on your profile, you may proceed selecting them and make your profile looks noice...
Website To Upload Artwork:
https://steamcommunity.com/sharedfiles/edititem/767/3/
Handy Website & Software:
Online Image Editor : pixlr.com/editor (For cropping static images, remove BG etc.)
Online GIF Editor: https://ezgif.com
Nice Website To Obtain GIFs You Want: https://www.tumblr.com
Capture GIFs & Edition: ScreenToGif
Pixel Size:
All the same as the Artwork.
Code Used: (Jul 2021, Press F12, For Google Chrome Console)
Part I:
document.getElementsByName("file_type")[0].value= 5;
(Key in the code after selecting the GIF you want to upload to artwork, yes, it's the same place you gonna upload the GIFs, not the "Screenshot". Before you declare it's your work and complete the upload process)
(After keying in the code, press Enter, if the result shows 0, please check if you didn't follow the steps mentioned above. If the result is not equals to 0, then proceed to Part II)
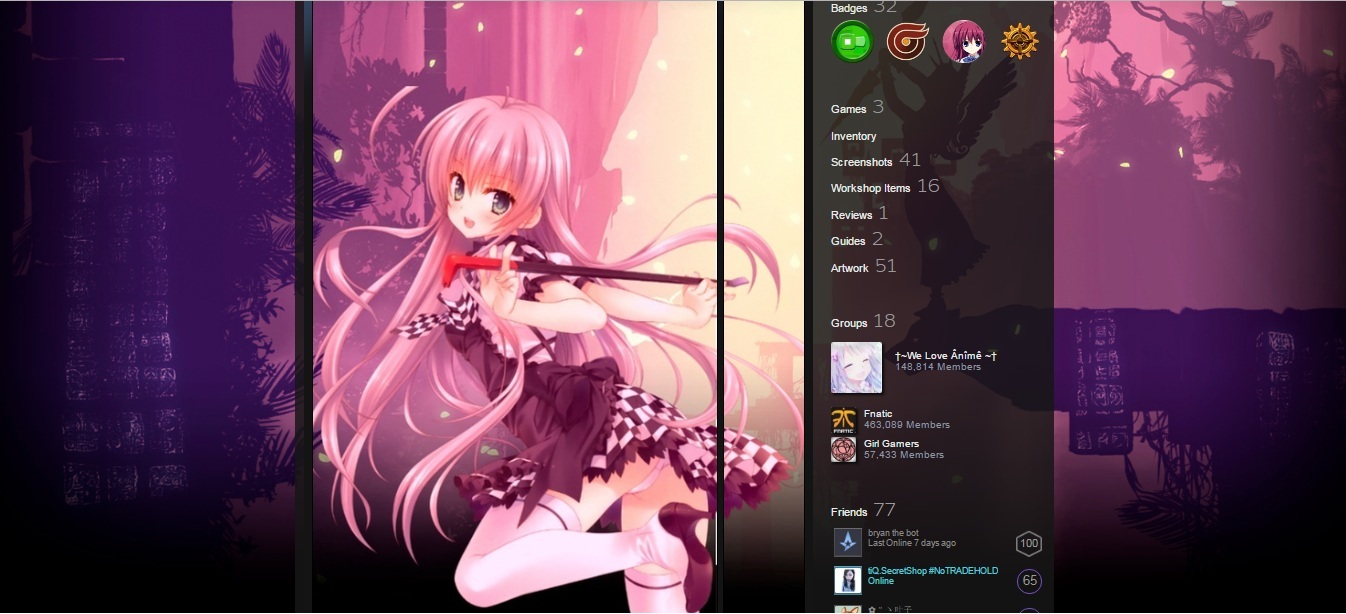
To make your profile looks noice...
[Artwork]
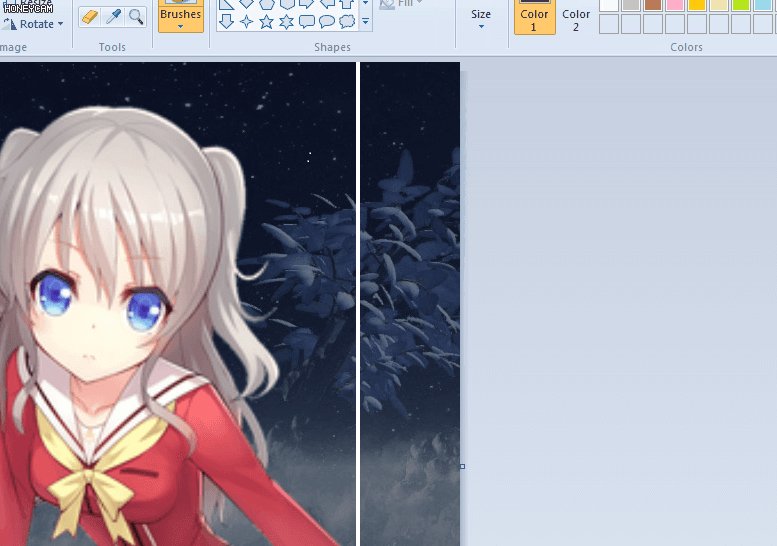
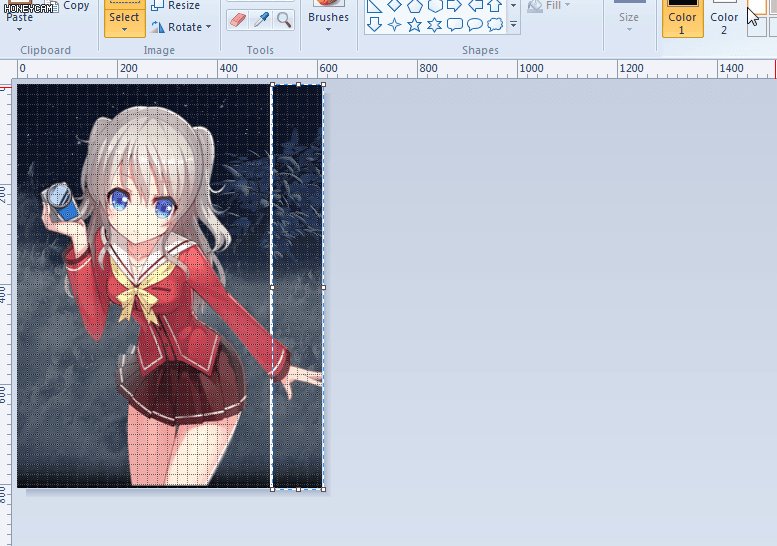
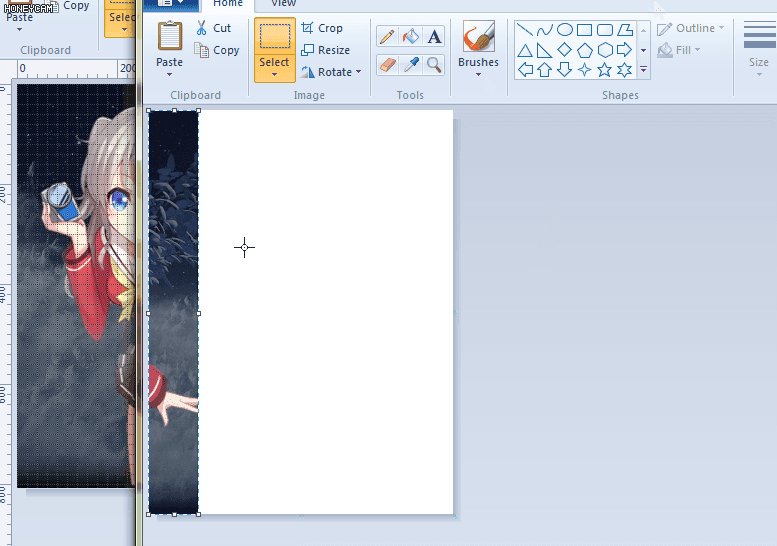
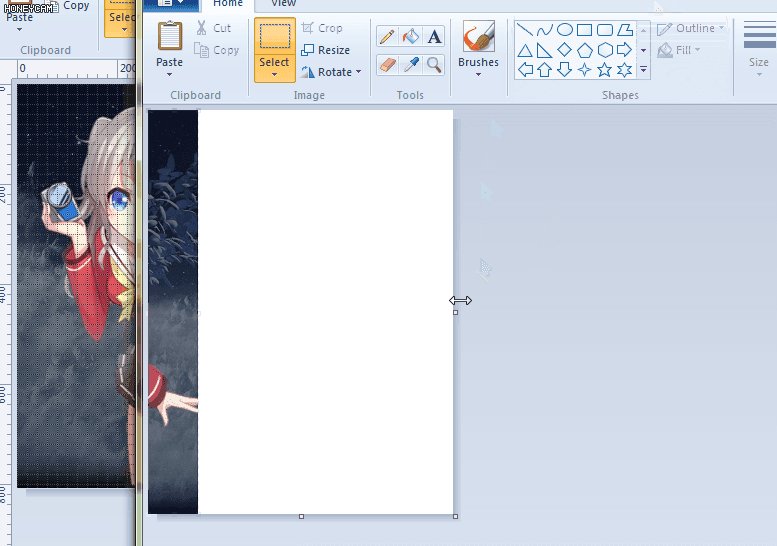
Pixel Size:
610X808 Original Canvas Size
506X808 Left-side Image
100X808 Right-size Smaller Image
(606 vs 610 = 4 Pixel Gap In the Middle)
Code Used: (Jul 2021, Press F12, For Google Chrome Console)
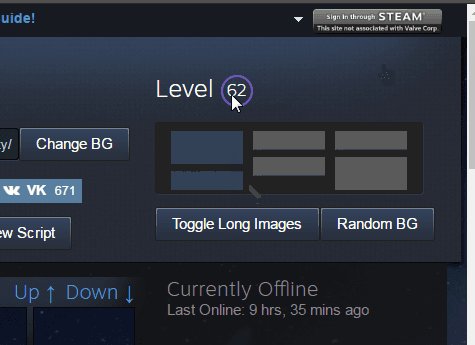
var num= document.getElementsByName("image_width")[0].value;
document.getElementsByName("image_height")[0].value = num-(num-1);
document.getElementsByName("image_width")[0].value= num*100;
(Key in the code after selecting the image you want to upload to artwork, before you declare it's your work and complete the upload process)
(After keying in the code, press Enter, if the result shows 0, please check if you didn't follow the steps mentioned above. If the result is not equals to 0, confirm the declaration and press upload)
https://www.bing.com/images/search?view=detailV2&id=87F9C12BB4DD6C85BD2BF7476B2161F6A364984B&thid=OIP.Q43daw3sY_LM_Jfl3xSVfQHaJQ&mediaurl=https%3A%2F%2Fi.pinimg.com%2Foriginals%2F9d%2F2e%2F0e%2F9d2e0ed0321f3ce43312b3c1cab5dc7f.jpg&exph=1237&expw=990&q=japanese+streetwear+anime&selectedindex=58&ajaxhist=0&vt=0&eim=1,6