Steam'i Yükleyin
giriş
|
dil
简体中文 (Basitleştirilmiş Çince)
繁體中文 (Geleneksel Çince)
日本語 (Japonca)
한국어 (Korece)
ไทย (Tayca)
Български (Bulgarca)
Čeština (Çekçe)
Dansk (Danca)
Deutsch (Almanca)
English (İngilizce)
Español - España (İspanyolca - İspanya)
Español - Latinoamérica (İspanyolca - Latin Amerika)
Ελληνικά (Yunanca)
Français (Fransızca)
Italiano (İtalyanca)
Bahasa Indonesia (Endonezce)
Magyar (Macarca)
Nederlands (Hollandaca)
Norsk (Norveççe)
Polski (Lehçe)
Português (Portekizce - Portekiz)
Português - Brasil (Portekizce - Brezilya)
Română (Rumence)
Русский (Rusça)
Suomi (Fince)
Svenska (İsveççe)
Tiếng Việt (Vietnamca)
Українська (Ukraynaca)
Bir çeviri sorunu bildirin




















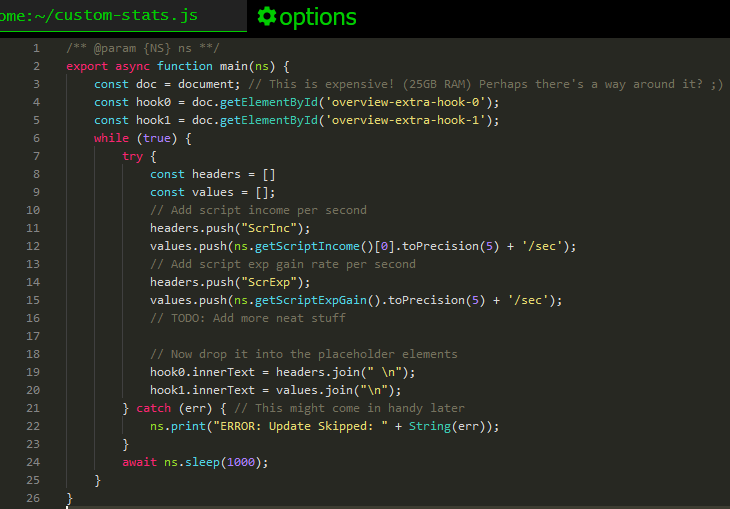
const doc = eval("document");
ns.atExit(() => { hook0.innerHTML = ""; hook1.innerHTML = ""; });
so that when script is killed, these line disappear
//const hook0 = doc.getElementById('overview-extra-hook-0');
//const hook1 = doc.getElementById('overview-extra-hook-1');
const hook0 = eval("document.getElementById('overview-extra-hook-0')");
const hook1 = eval("document.getElementById('overview-extra-hook-1')");
That delete the cost of document.
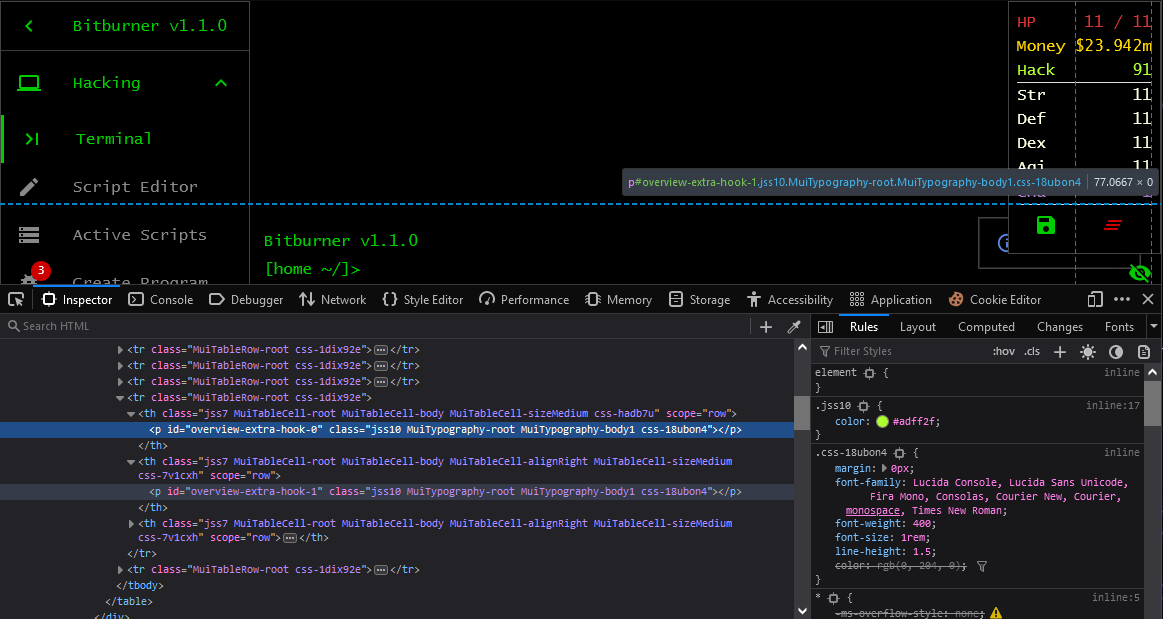
"headers is not defined
stack:
ReferenceError: headers is not defined
at HUD.js:2:13"
what would this reference be considering the Header is defined in the code already? (changing lowercase h to capital H shows it as defined, but still shows issue)
hacknet income
ram usage home & pserver
https://pastebin.com/1HabcZ1S
Instead of
values.push(ns.getScriptIncome()[0].toPrecision(5) + '/sec');
I got:
values.push(ns.nFormat(ns.getScriptIncome()[0],'$0.00a') + '/sec');
This is just to remove the excess decimals, add the dollar sign, and add some shortening suffixes when necessary. I recommend you play around with nFormat() a little bit. To find what to do for the 2nd part of nFormat, click here[url/]. No problem :) [numeraljs.com]
@Dust_the_Dragon, this is a ".js" (ns2) script, the error you got is because you tried to put this code inside a ".script" file (ns1) which means you don't need to export a main function, or use async/await, or call functions using the "ns" object.