Asenna Steam
kirjaudu sisään
|
kieli
简体中文 (yksinkertaistettu kiina)
繁體中文 (perinteinen kiina)
日本語 (japani)
한국어 (korea)
ไทย (thai)
български (bulgaria)
Čeština (tšekki)
Dansk (tanska)
Deutsch (saksa)
English (englanti)
Español – España (espanja – Espanja)
Español – Latinoamérica (espanja – Lat. Am.)
Ελληνικά (kreikka)
Français (ranska)
Italiano (italia)
Bahasa Indonesia (indonesia)
Magyar (unkari)
Nederlands (hollanti)
Norsk (norja)
Polski (puola)
Português (portugali – Portugali)
Português – Brasil (portugali – Brasilia)
Română (romania)
Русский (venäjä)
Svenska (ruotsi)
Türkçe (turkki)
Tiếng Việt (vietnam)
Українська (ukraina)
Ilmoita käännösongelmasta
























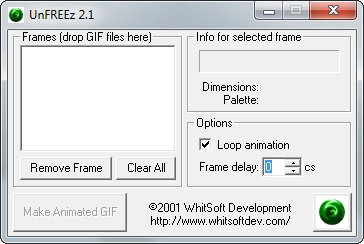
UnFreez doesn't have any viruses, if you get a virus warning then it's wrong.
Steam enforces a 10mb limit on all images uploaded. If your image is larger than that, then either lower the resolution of your frames, or lower the number of frames in your image.
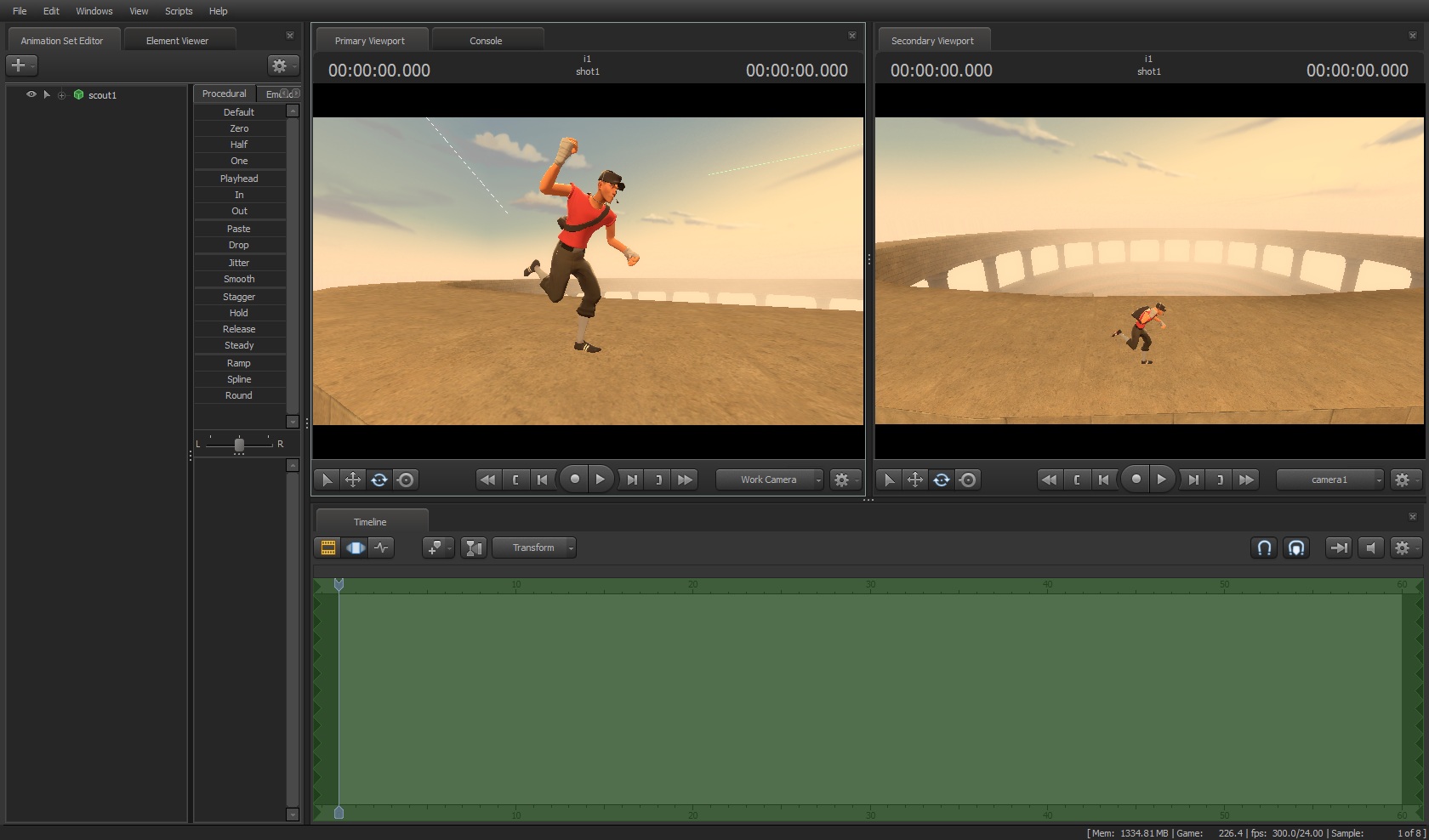
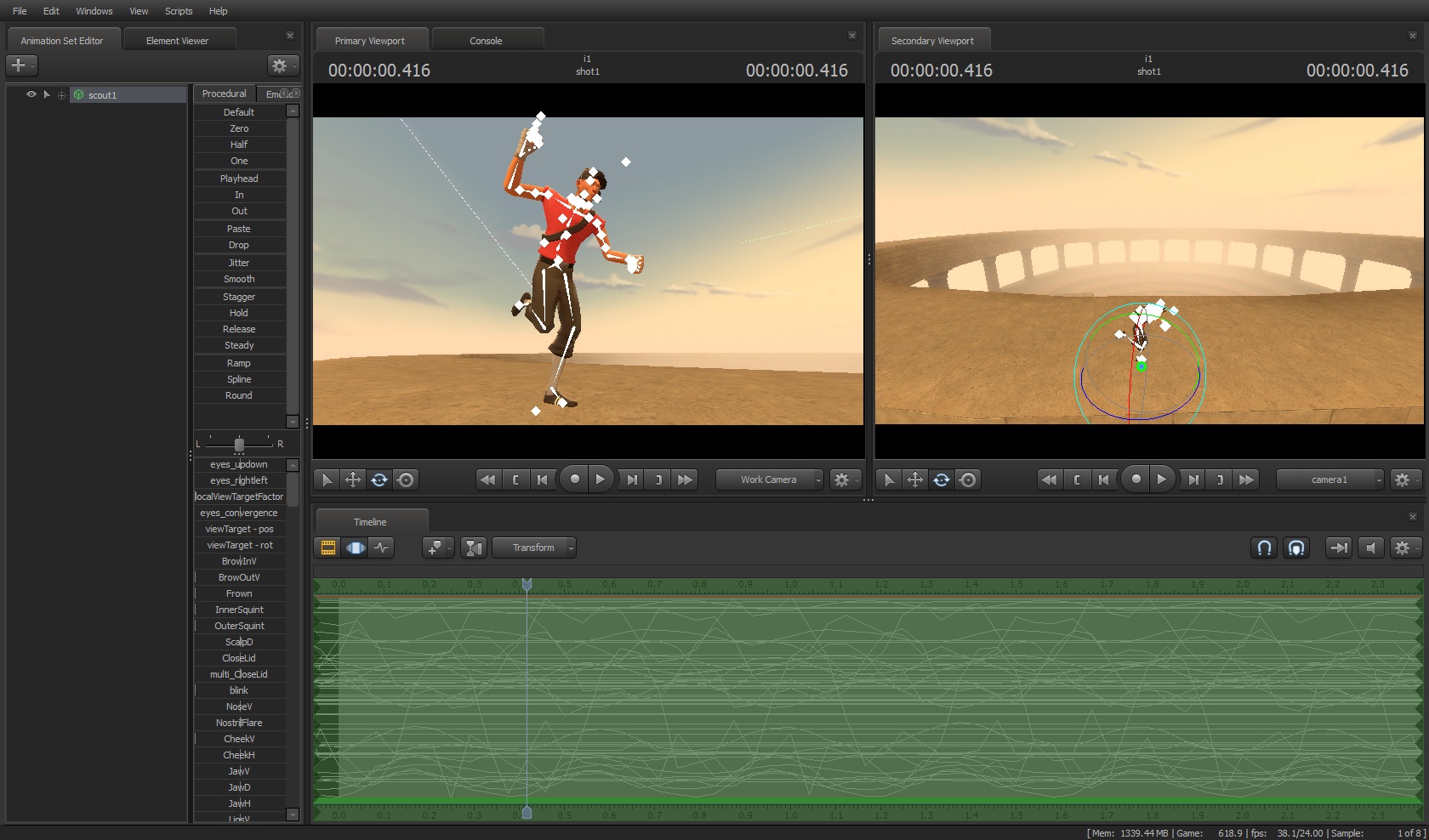
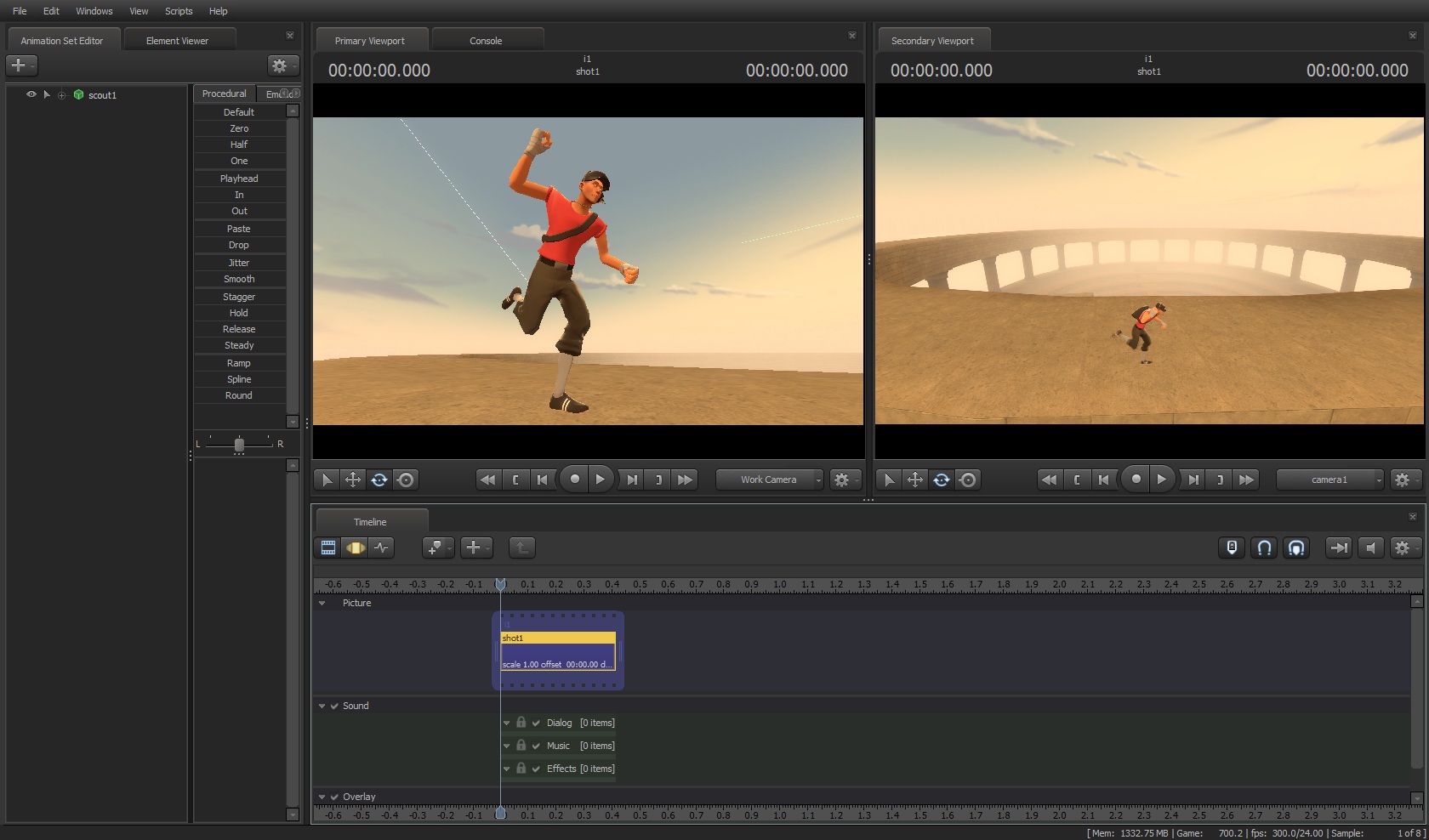
this is now not sfm but i think it should be same...
pls help me
Lol
Yep, and it is also one of the only formats that supports animated images."
* cough cough, APNG *cough cough
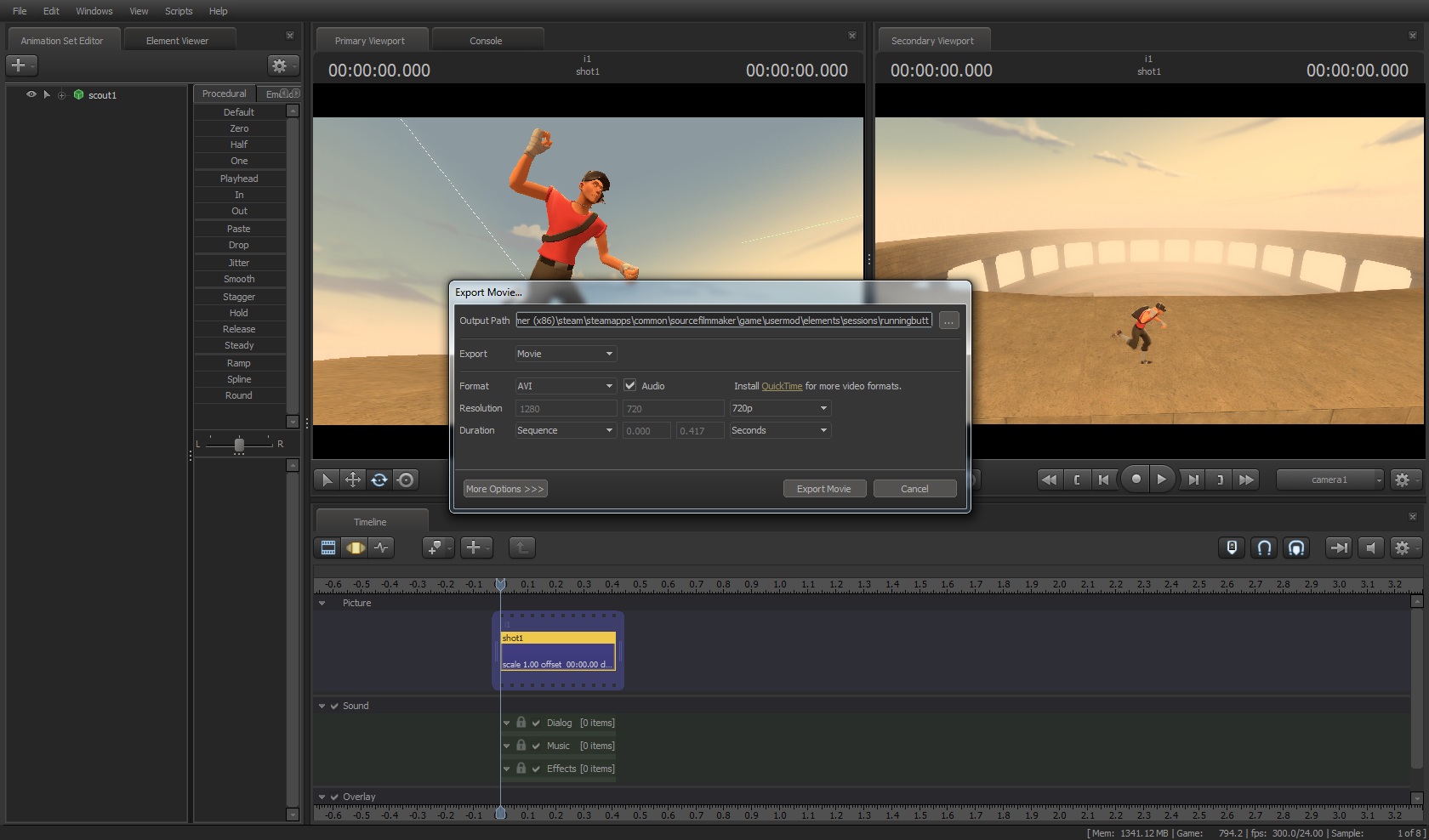
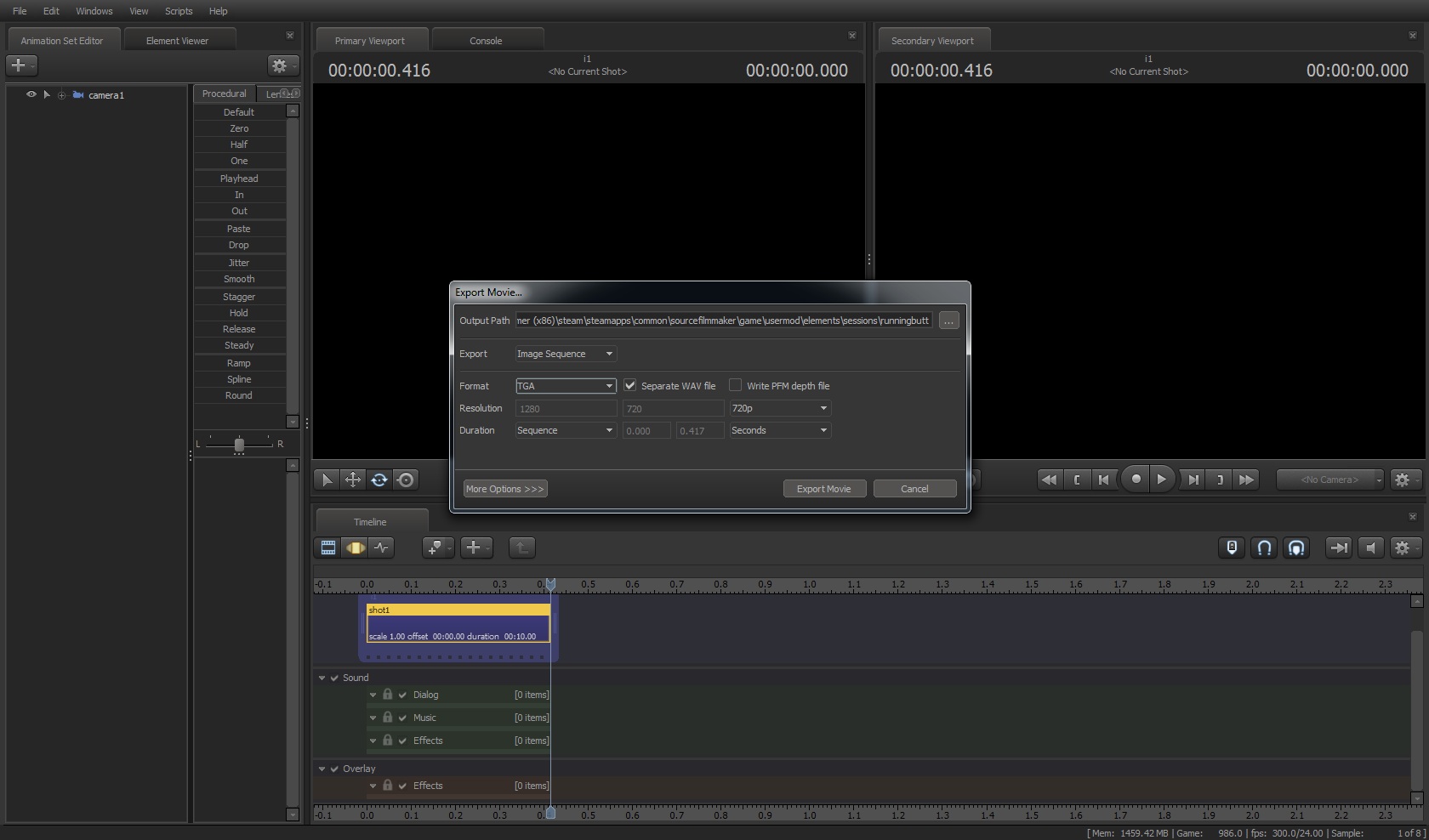
"so we rendered our images in TGA, which is both fast to render, unlike PNG"
I read the first sentence above, and did PNG. Then I kept on reading while waiting and saw you say the second sentence. Guess I should've done TGA..